承續上篇 API請求
在前端串API的時候很常遇到跟後端搭配的問題。並不是說後端真的常常有問題。而是要釐清bug究竟出在哪裡,
每次API出問題,要切三塊檢查前端,網路,後端
今天要介紹PostMan 超級好用的檢查api的功能,推薦使用電腦版,會自動優先使用本地路由。很多時候是內網開發功能。




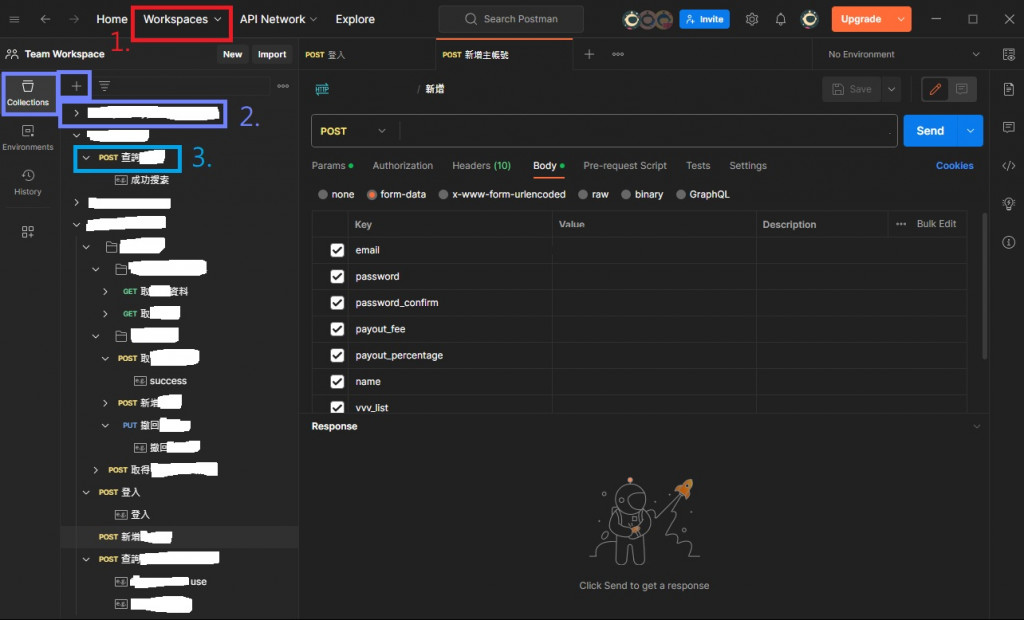
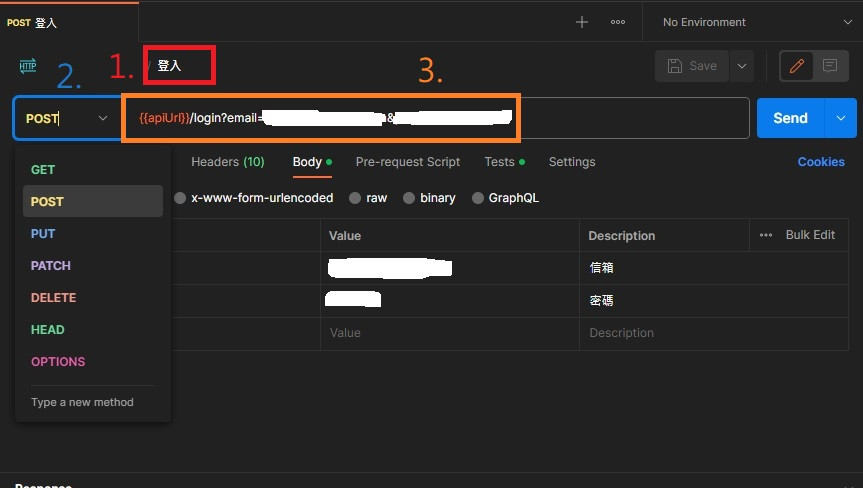
一般Postman教學到這裡了,但是看我的畫面裡面有橘色的 {{參數}} 可以想像他的潛力吧
這邊就是我自己覺得超好用的小方法
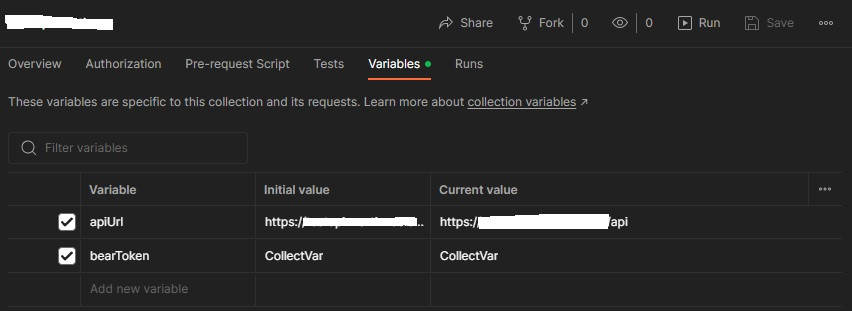
到Collection > Variables 新增 "參數" 然後Save儲存
就可以輸入 {{你的自訂參數}} 引用了 超級好用
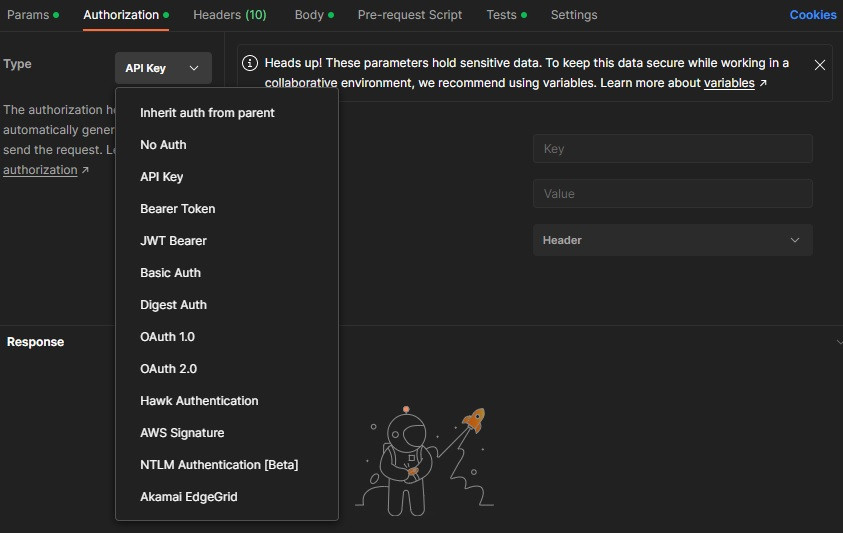
在Collection設定 Authorization 設定你的Token
在其他API設定inheirt 繼承自Collection 就不用測試多個API時候 一個個設定Token

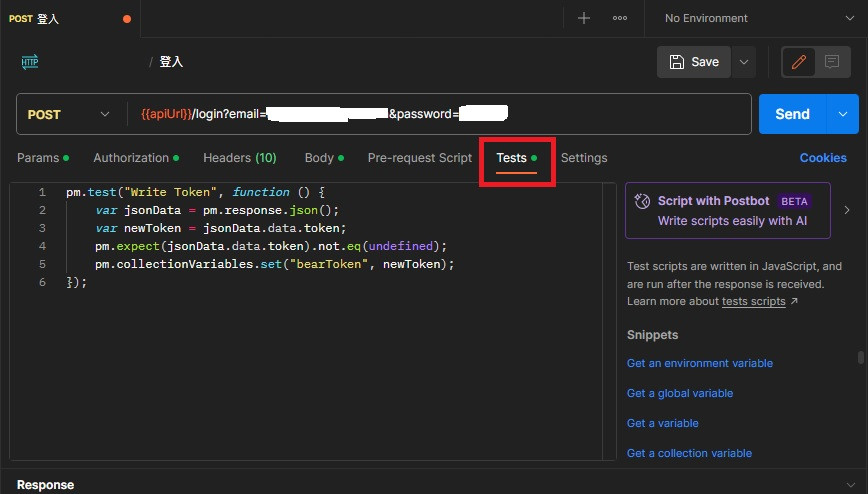
pm.test("Write Token", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.data.token).not.eq(undefined);
/*實際jsonData.data.token 應該參考實際回應數值調整*/
pm.collectionVariables.set("bearToken", newToken);
});
這樣每次只要在登入API按Send 自動帶入新Token,超級方便
另外PostMan可以將整個Collection的內容輸出成api文件。
